Alpha 버전에서는 난수로 했다면, 이번에는 한 단계를 업해서 진짜 이미지에 영상처리 알고리즘을 적용해보고자 한다.
일반 파일(BMP, JPG, PNG, TIF, GIF 등)은 이미지처리하기 많이 어려운데, RAW 이미지 파일은 1byte가 1개의 픽셀을 의미하기 때문에 비교적 쉽게 가능하지만, 행과 열이 같아야 한다는 제한이 있다.Alpha버전과 알고리즘은 같아도 이번엔 난수가 아닌 이미지 파일을 불러와야하기 때문에, 기본 작업을 먼저 세팅해야 한다.
1. 파일을 선택해서 불러올 수 있게 파일을 읽어오는 버튼을 만든다.

2. 캔버스 만들고 기본값 설정한다.


3. 캔버스 기본 툴(도화지 물감 준비)을 함수로 만들어서 기본값으로 실행되도록 하자

4. raw 이미지 파일을 열면 캔버스에 나타나도록 해야하므로 onchange를 추가해 주자

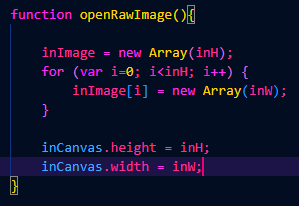
5. openRawImage 설정하기
5-1. 우선 이미지를 불러올 메모리를 확보해주고, 이미지의 높이와 폭을 기준으로 캔버스의 높이와 폭을 재설정한다.

5-2. 근데 우선 이미지 파일을 받을 때 데이터를 읽어서 처리하고, 이미지의 높이와 폭도 계산해야 하므로 앞에 추가해 준다.

5-3. 이제 불러온 raw이미지 파일을 확보해 둔 메모리에 로딩을 해야 한다. 일단 파일을 바이너리 파일로 읽어내야 하므로 변환시켜 준다.

5-4. 파일을 불러오는 것은 파일을 클릭할 때 한 번이면 되므로 익명함수로 불러오기로 하자.
5-5. 파일상태에서 바로 메모리로 불러오기보다는, 바이너리 처리한 파일을 임시로 다른 곳(blob)에 두고, 거기서 데이터를 뽑아서 메모리에 불러오기로 한다.

5-6. 이제 blob에서 하나씩 뽑아서 inH x inW 배열에 차례로 넣으면 된다.

5-7. 이때, 한 픽셀씩 자르기 위해 start pixel과 end pixel을 정해 딱 1씩만 잘라올 수 있도록 한다. (설명 이미지 그려서 추가)

5-8. 이제 저장한 이미지를 캔버스로 불러오면 되는데, 아쉽게도 캔버스는 점을 나타낼 수 없다. 그러므로 임의로 종이(inPaper)를 만들어서 거기다가 이미지를 붙인 뒤, 종이를 캔버스에 붙이도록 하자.


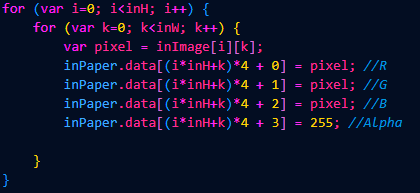
5-9. 이제 종이에 메모리에 저장된 이미지를 붙이는 작업을 해야 한다.

이때, 하나의 픽셀은

5-10. 이미지를 종이에 붙였으면 이제 종이를 캔버스에 붙이면 된다. 사이즈는 둘이 똑같이 설정해 놨으므로 종이가 (0,0)부터 위치하도록 한다.


512 raw 이미지를 불러왔을 때

256을 불러왔을 때

전체 코드
<!DOCTYPE html>
<HTML>
<HEAD>
<script lang="javascript">
//전역 변수 선언
var inCanvas, inCtx, inFile;
var inImage, inH, inW;
var inPaper;
function init() {
inCanvas = document.getElementById("inCanvas"); //도화지
inCtx = inCanvas.getContext('2d'); //물감통
}
function openRawImage(){
inFile = document.getElementById("inFile").files[0];
inH = inW = Math.floor(Math.sqrt(inFile.size));
inImage = new Array(inH);
for (var i=0; i<inH; i++) {
inImage[i] = new Array(inW);
}
inCanvas.height = inH;
inCanvas.width = inW;
//Loading . . .
var reader = new FileReader();
reader.readAsBinaryString(inFile);
reader.onload = function() {
var blob = reader.result;
for (var i=0; i<inH; i++) {
for (var k=0; k<inW; k++) {
var startPixel = (i*inH + k);
var endPixel = (i*inH + k)+1;
inImage[i][k] = blob.slice(startPixel, endPixel).charCodeAt(0);
}
}
inPaper = inCtx.createImageData(inH, inW);
for (var i=0; i<inH; i++) {
for (var k=0; k<inW; k++) {
var pixel = inImage[i][k];
inPaper.data[(i*inH+k)*4 + 0] = pixel; //R
inPaper.data[(i*inH+k)*4 + 1] = pixel; //G
inPaper.data[(i*inH+k)*4 + 2] = pixel; //B
inPaper.data[(i*inH+k)*4 + 3] = 255; //Alpha
}
}
inCtx.putImageData(inPaper,0,0);
}
}
</script>
</HEAD>
<BODY onload="init()">
<input type="file" id="inFile" onchange="openRawImage()" />
<canvas id="inCanvas" height="512" width="512" style="background-color: pink;"></canvas>
</BODY>
</HTML>


