728x90
리액트를 다루는 기술 - YES24
리액트, 어떻게 활용하느냐가 중요하다!기본기를 꼼꼼하게! 효과적으로 활용하는 방법까지 다양하게 배우자!리액트를 이해하기 위한 핵심 개념은 물론이고 어떤 상황에서 어떻게 사용해야 하
www.yes24.com
전체 소스 코드는 하단에 있습니다














소스코드 전체
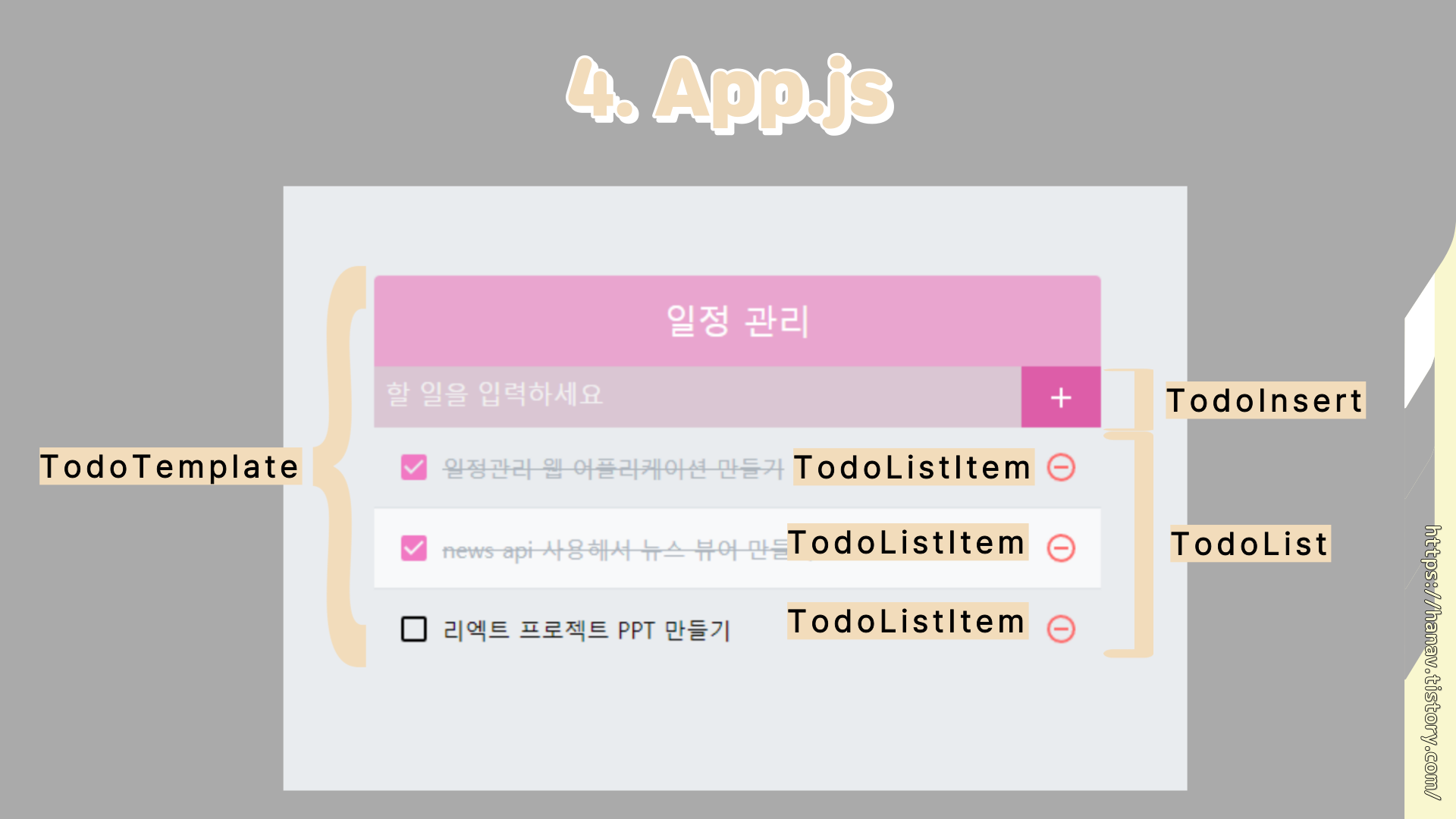
App.js
import React, { useState, useRef, useCallback } from 'react';
import TodoTemplate from './components/TodoTemplate';
import TodoInsert from './components/TodoInsert';
import TodoList from './components/TodoList';
const App = () => {
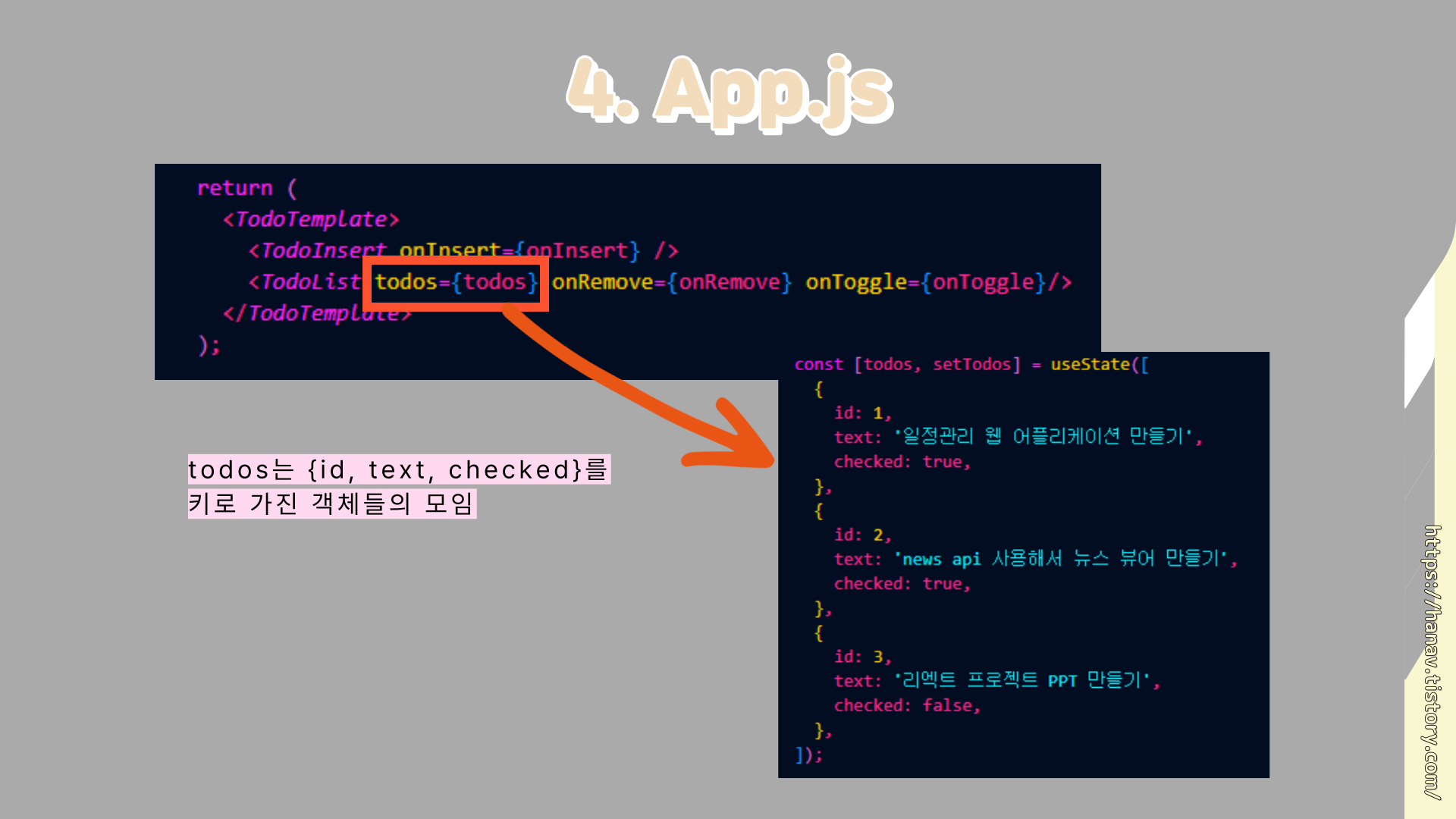
const [todos, setTodos] = useState([
{
id: 1,
text: '일정관리 앱 애플리케이션 만들기',
checked: true,
},
{
id: 2,
text: 'news api 사용해서 뉴스 뷰어 만들기',
checked: true,
},
{
id: 3,
text: '리액트 피피티 만들기',
checked: false,
},
]);
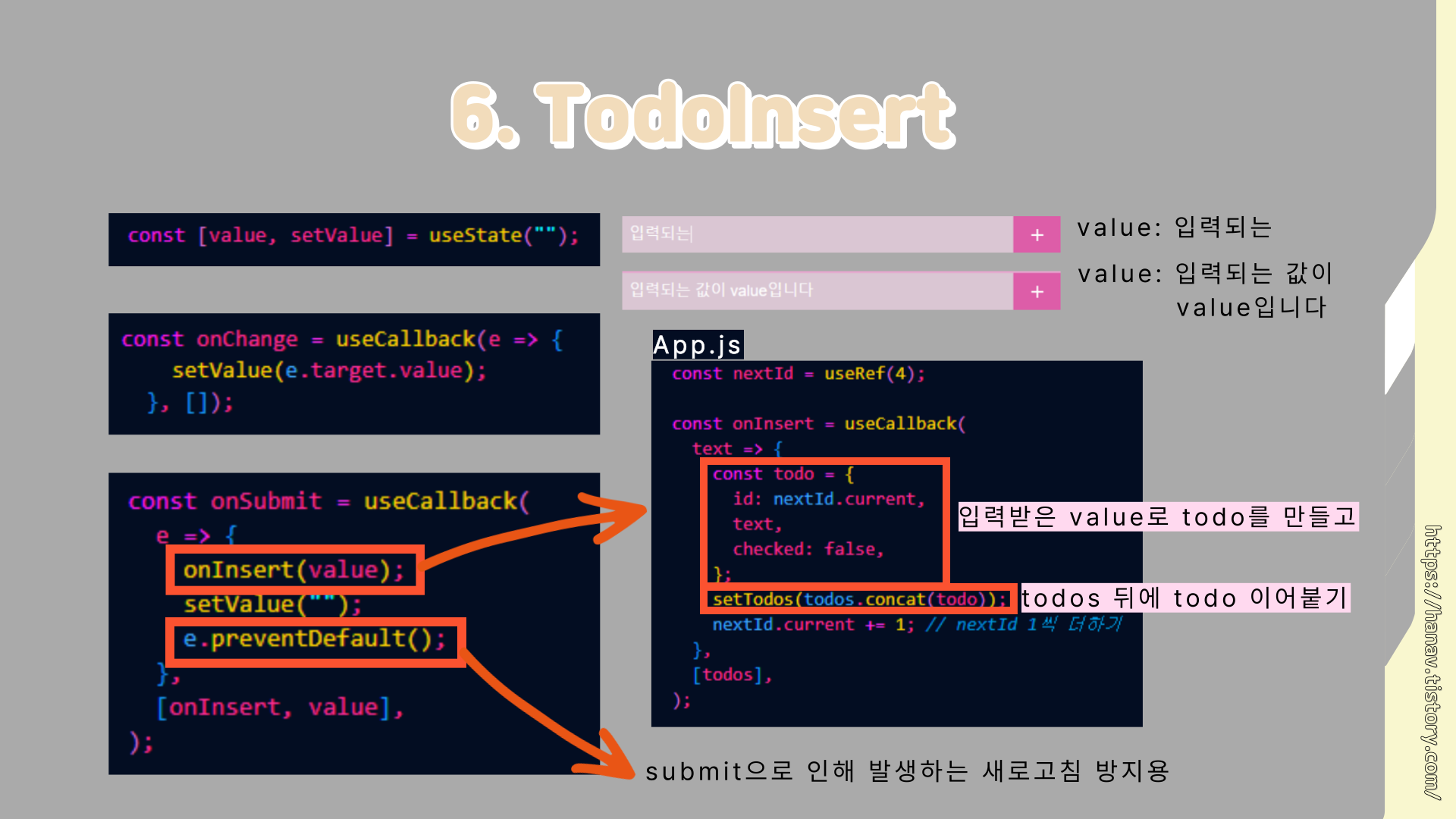
const nextId = useRef(4);
const onInsert = useCallback(
text => {
const todo = {
id: nextId.current,
text,
checked: false,
};
setTodos(todos.concat(todo));
nextId.current += 1;
},
[todos],
);
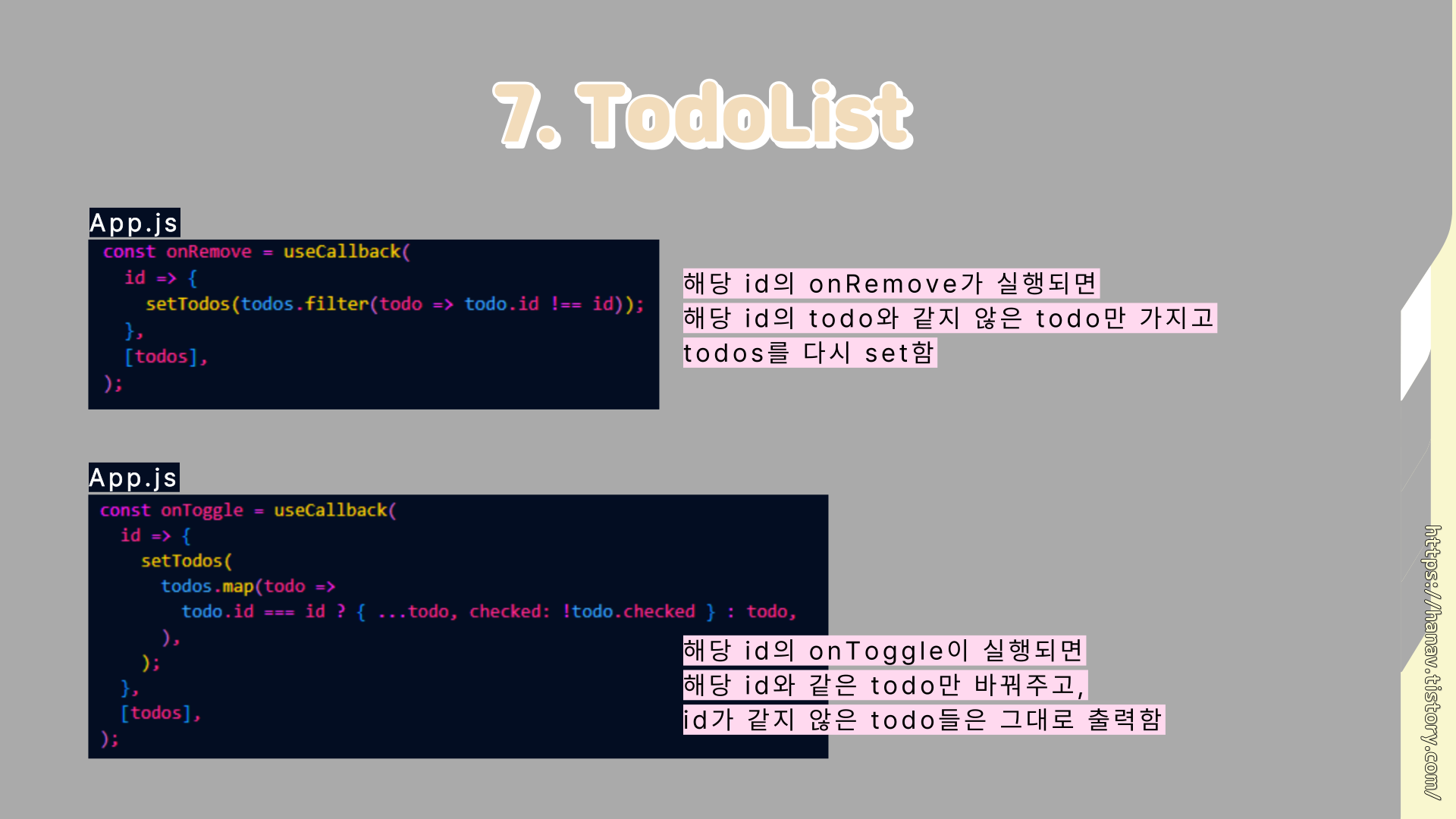
const onRemove = useCallback(
id => {
setTodos(todos.filter(todo => todo.id !== id));
},
[todos],
);
const onToggle = useCallback(
id => {
setTodos(
todos.map(todo =>
todo.id === id ? { ...todo, checked: !todo.checked } : todo,
),
);
},
[todos],
);
return (
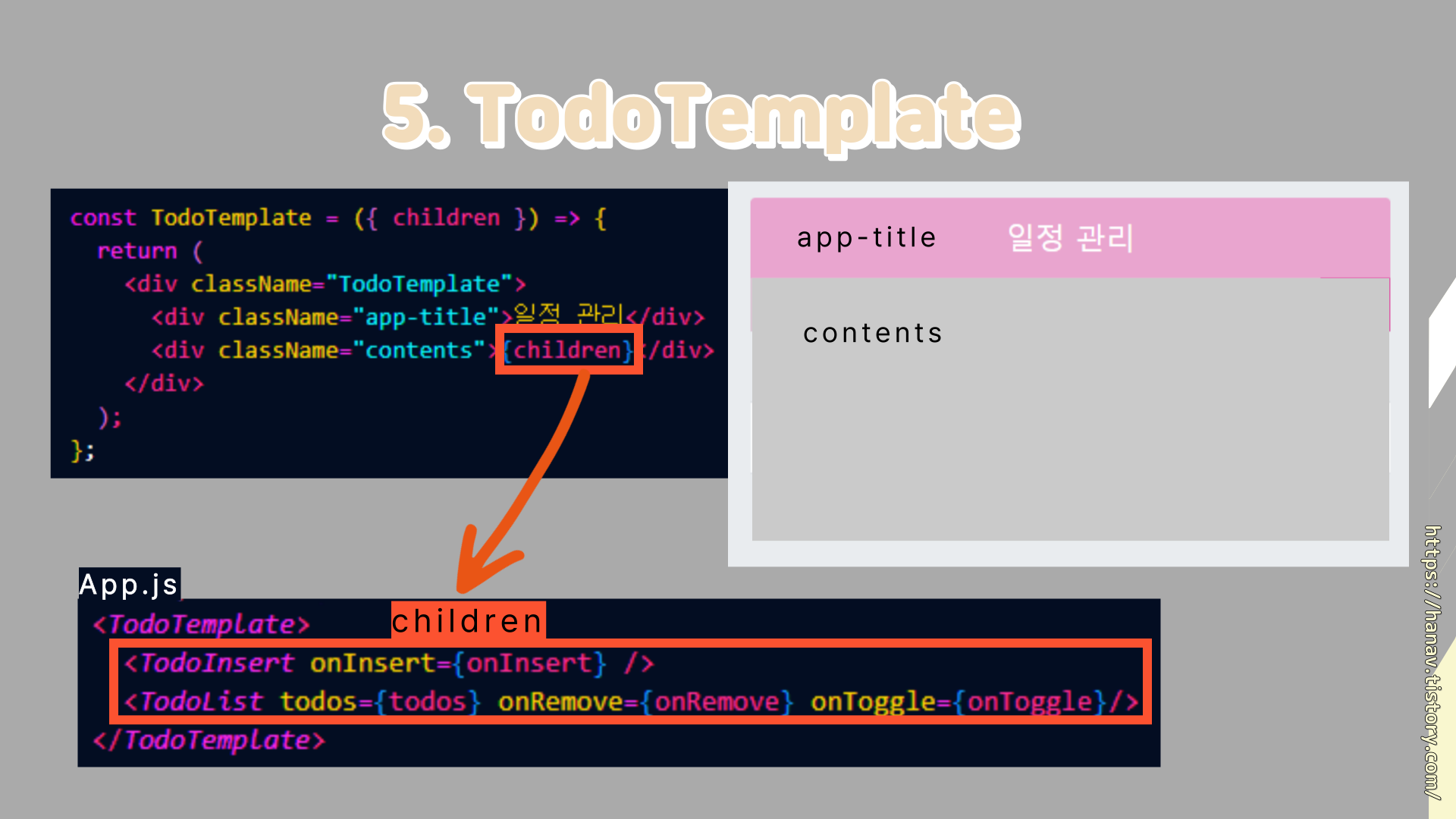
<TodoTemplate>
<TodoInsert onInsert={onInsert} />
<TodoList todos={todos} onRemove={onRemove} onToggle={onToggle}/>
</TodoTemplate>
);
};
export default App;
TodoInsert.js
import React, { useState, useCallback } from 'react';
import { MdAdd } from 'react-icons/md';
import './TodoInsert.scss';
const TodoInsert = ( {onInsert} ) => {
const [value, setValue] = useState("");
const onChange = useCallback(e => {
setValue(e.target.value);
}, []);
const onSubmit = useCallback(
e => {
onInsert(value);
setValue("");
e.preventDefault();
},
[onInsert, value],
);
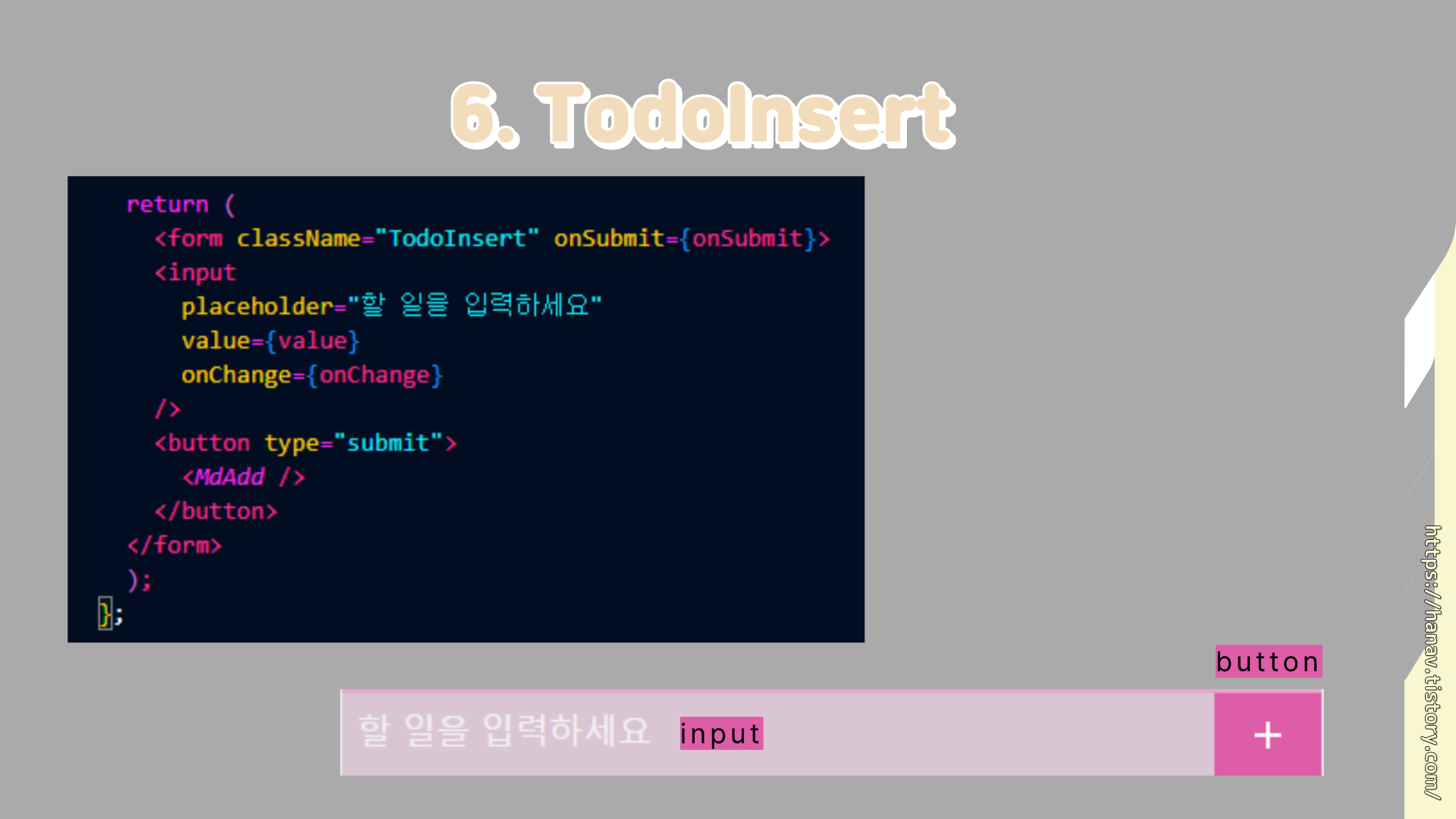
return (
<form className="TodoInsert" onSubmit={onSubmit}>
<input
placeholder="할 일을 입력하세요"
value={value}
onChange={onChange}
/>
<button type="submit">
<MdAdd />
</button>
</form>
);
};
export default TodoInsert;
TodoInsert.scss
.TodoTemplate {
width: 512px;
margin-left: auto;
margin-right: auto;
margin-top: 6rem;
border-radius: 4px;
overflow: hidden;
.app-title {
background: #22b8cf;
color: white;
height: 4rem;
font-size: 1.5rem;
display: flex; // 주목
align-items: center;
justify-content: center;
}
.content {
background: white;
}
}
TodoList.js
import React from 'react';
import TodoListItem from './TodoListItem';
import './TodoList.scss';
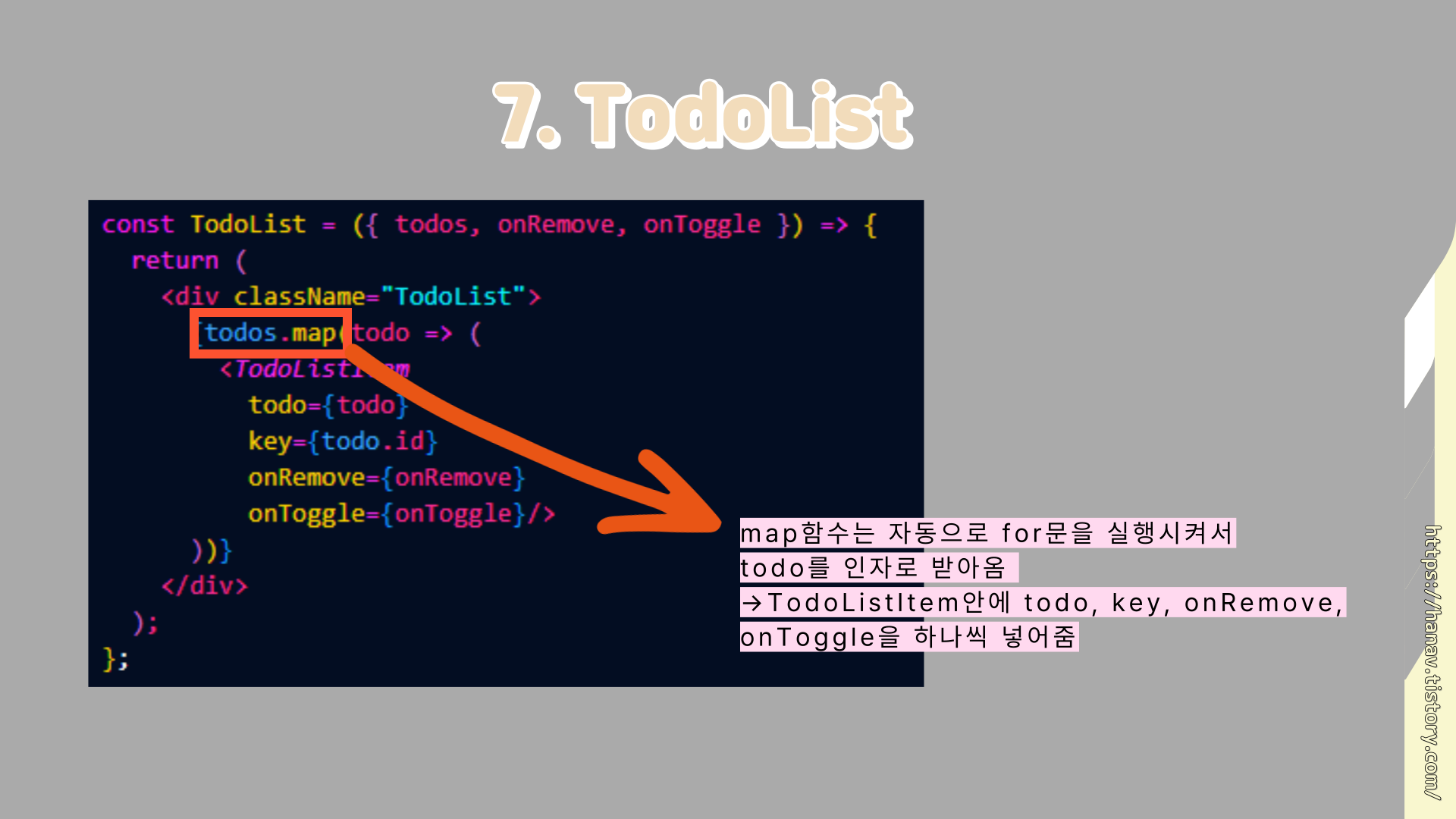
const TodoList = ({ todos, onRemove, onToggle }) => {
return (
<div className="TodoList">
{todos.map(todo => (
<TodoListItem
todo={todo}
key={todo.id}
onRemove={onRemove}
onToggle={onToggle}/>
))}
</div>
);
};
export default TodoList;
TodoList.scss
.TodoList {
min-height: 320px;
max-height: 513px;
overflow-y: auto;
}
TodoListItem.js
import React from 'react';
import {
MdCheckBoxOutlineBlank,
MdCheckBox,
MdRemoveCircleOutline,
} from 'react-icons/md';
import cn from 'classnames';
import './TodoListItem.scss';
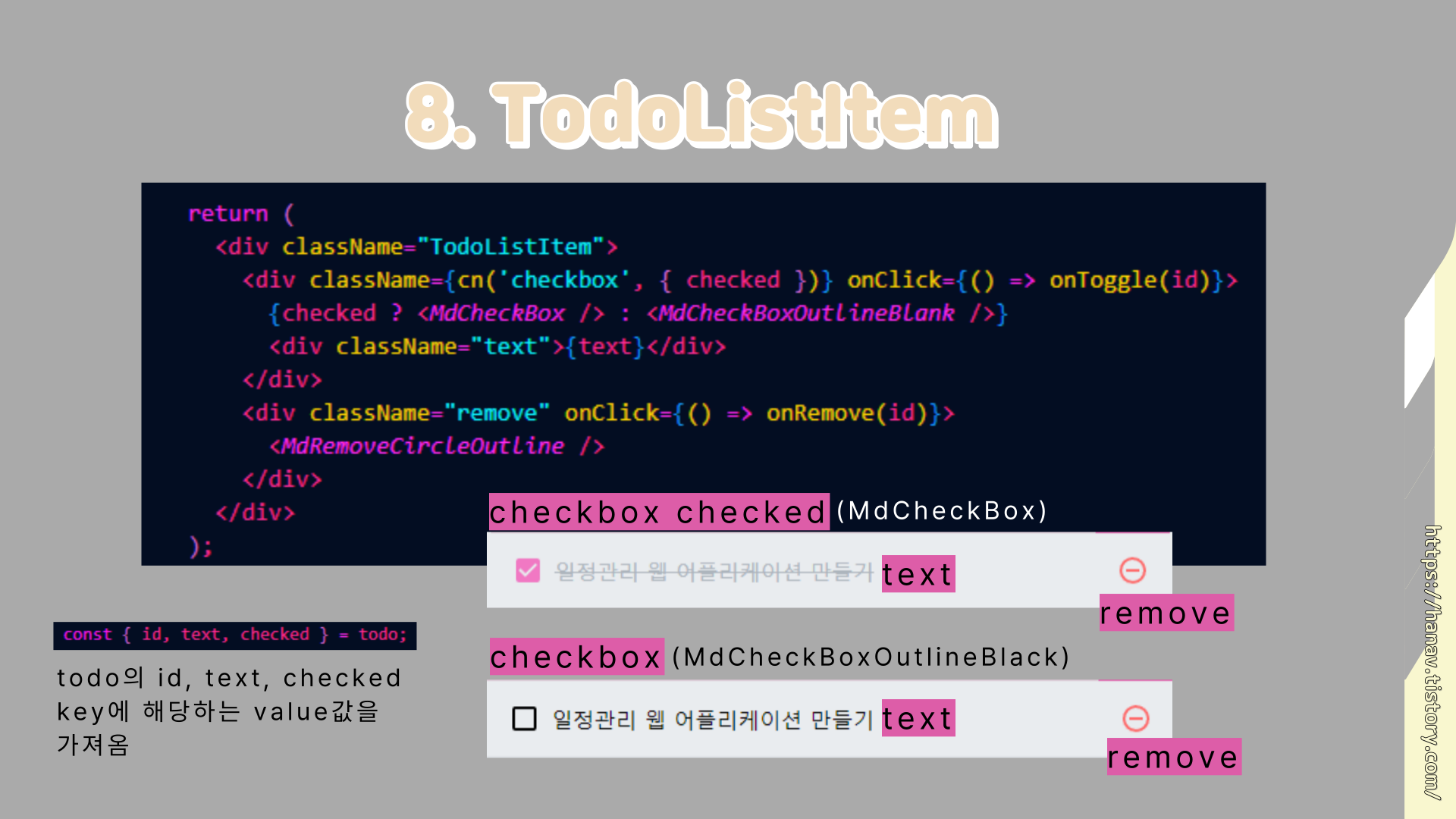
const TodoListItem = ({ todo, onRemove, onToggle }) => {
const { id, text, checked } = todo;
return (
<div className="TodoListItem">
<div className={cn('checkbox', { checked })} onClick={() => onToggle(id)}>
{checked ? <MdCheckBox /> : <MdCheckBoxOutlineBlank />}
<div className="text">{text}</div>
</div>
<div className="remove" onClick={() => onRemove(id)}>
<MdRemoveCircleOutline />
</div>
</div>
);
};
export default TodoListItem;
TodoListItem.scss
.TodoListItem {
padding: 1rem;
display: flex;
align-items: center;
&:nth-child(even) {
background: #f8f9fa;
}
.checkbox {
cursor: pointer;
flex: 1;
display: flex;
align-items: center;
svg {
font-size: 1.5rem;
}
.text {
margin-left: 0.5rem;
flex: 1;
}
&.checked {
svg {
color: #22b8cf;
}
.text {
color: #adb5bd;
text-decoration: line-through;
}
}
}
.remove {
display: flex;
align-items: center;
font-size: 1.5rem;
color: #ff6b6b;
cursor: pointer;
&:hover {
color: #ff8787;
}
}
& + & {
border-top: 1px solid #dee2e6;
}
}
TodoTemplate.js
import React from 'react';
import './TodoTemplate.scss';
const TodoTemplate = ({ children }) => {
return (
<div className="TodoTemplate">
<div className="app-title">일정 관리</div>
<div className="contents">{children}</div>
</div>
);
};
export default TodoTemplate;
TodoTemplate.scss
.TodoTemplate {
width: 512px;
margin-left: auto;
margin-right: auto;
margin-top: 6rem;
border-radius: 4px;
overflow: hidden;
.app-title {
background: #22b8cf;
color: white;
height: 4rem;
font-size: 1.5rem;
display: flex;
align-items: center;
justify-content: center;
}
.content {
background: white;
}
}
728x90
'🖥️ > Frontend' 카테고리의 다른 글
| [리액트를 다루는 기술] 외부 API를 연동하여 뉴스 뷰어 만들 (0) | 2023.06.28 |
|---|---|
| [JavaScript 문법] 배열 합치기 [arr2, ...arr1]; (0) | 2023.05.22 |
| [2023.04.11~04.16] 토이 프로젝트: OpenCV 없이 JavaScript로 구현하는 영상처리 소프트웨어 (0) | 2023.04.18 |
| JavaScript로 영상처리 소프트웨어 만들기 (Beta ver.): 블러 효과 조절하기 + 경계값 처리하기 (0) | 2023.04.14 |
| JavaScript로 영상처리 소프트웨어 만들기 (Beta ver.): 확대 시 화질개선에 대한 생각 (0) | 2023.04.13 |


